- مقالات طراحی سایت
- وایر فریم (Wire frame) چیست؟
وایر فریم (Wire frame) چیست؟

زمانی که ما قرار است یک پروژه را طراحی و راهاندازی کنیم نباید بدون برنامهریزی و ایده پردازی به سراغ پیاده سازی آن پروژه برویم، زیرا این کار سبب خواهد شد تا درصد موفقیت در کار ما پایین بیاید و ریسک انجام دادن کارها در صورت نداشتن پلن و برنامهریزی مناسب بالا خواهد رفت. برای اینکه بتوانیم در طراحی سایت به بهترین شکل ممکن کارهایمان را پیاده سازی کنیم و بهترین نتیجه را شاهد باشم از وایر فریم استفاده میکنیم.
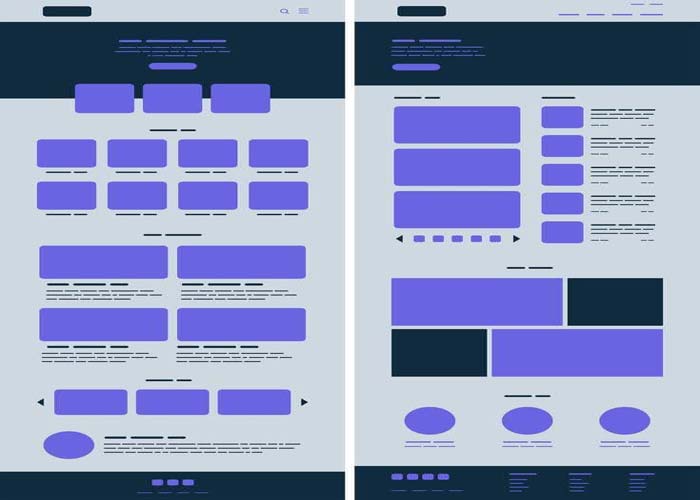
وایر فریم (Wire frame) به مرحلهای در طراحی و راهاندازی وبسایت گفته میشود که از آن برای تعیین کردن بخشهای گوناگون وبسایت استفاده میشود و مشخص خواهد کرد که عناصر و صفحات در چه جایی و با توجه به چه اهدافی طراحی و راهاندازی شوند. در واقع وایر فریم به طراحی اولیه یک وبسایت گفته میشود که مشخص خواهد کرد بر روی صفحه اصلی و دیگر صفحات وبسایت چه عناصر رابطی قرار خواهد گرفت.
فهرست مطالب
Toggleبرای ایجاد کردن وایر فریم از چه ابزاری استفاده میشود
ابزاری که برای ایجاد Wire frame مورد استفاده قرار میگیرد:
۱_ Principle
یک نوع نرمافزار است که با کمک آن میتوانید از انیمیشنها نیز در طرحهای وب ایت استفاده کنید. زمانی که مشتری نیاز داشته باشد که در طراحی وبسایت از انیمیشن استفاده شود، میتوانید از نرم افزار Principle استفاده کنید.
۲_ Adobe XD
شما میتوانید برای تهیه وایر فریم مورد نظرتان از این نرمافزار مفید و کاربردی استفاده کنید و امکان این را دارید تا با نرم افزارهای دیگر مانند فتوشاپ لینک شوید.
۳_ Figma
با استفاده از این نرمافزار این امکان را خواهید داشت تا به صورت گروهی بر روی پروژه کار کنید و با توجه به امکانتی که بر روی Figma وجود دارد میتوانید طراحی اولیه مناسب را برای طراحی وبسایت انجام دهید.
۴_ Sketchs
قابلیت مفیدی که این نرمافزار دارد این است که شما بعد از خرید و پرداخت هزینه اولیه آن به صورت همیشکی از Sketchs میتوانید استفاده کنید و دیگر قرار نیست به صورت ماهیانه مانند دیگر نرمافزارها هزینه آن را پرداخت کنید. این نرمافزار که برای طراحی اولیه وبسایت مورد استفاده قرار میگیرد به صورت اوپن سورس است.
انواع وایر فریم را شرح دهید
انواع وایر فریم شامل:
1- Mid Fidelity
این نوع از وایر فریم با تمرکز بر روی اجزاء خاص بیشترین جزئیاتش را برای آنها اختصاص میدهد و از تصاویر و تایپوگرافی در Mid Fidelity استفاده نمیشود، برای جدا سازی عنوانها و محتوا در این وایر فریم از متن استفاده میشود. این طراح برای طراحی اولیه وبسایت از هیچ گونه رنگی کمک نمیگیرد و با استفاده کردن از سایهها عناصر را برجسته میکند.
2- High Fidelity
این وایر فریم از پرکنندهای شبه متن و جعبههای خاکستری پرشده توسط X تشکیل شده است تا به کمک آن بتواند تصاویر را نمایش دهد، ولی High Fidelity از تصاویر برجسته و محتواهای نوشته شده مربوط تشکیل شده است که از امکان طرحبندی مخصوص پیکسل برخوردار است و میتواند به خوبی طرح مورد نظر را پیاده سازی کند.
3- Low Fidelity
این نوع از وایر فریم به صورت نقطه شروع به طراحی خواهد کرد و به شما یکی از صفحات وب را به صورت کلی و بصری نمایش خواهد داد. در واقع این طرح واره هر موضوعی را که باعث شود هواس پرتی به وجود بیاید پاک خواهد کرد و از تصاویر ساده و محتواهایی که مهم نیستند تشکیل شده است. هیچ گونه دقت پیکسل، شبکه و مقیاسی در Low Fidelity وجود ندارد.
وای فریمها چه مزیتهایی دارند
مزیت Wire frame عبارتند از:
۱_ بهبود در عملکرد وبسایت
مهمترین مزیتی که وای فریم ها برای کارفرما دارند، نحوه عملکرد دقیق و درست وبسایت است. در ابتدا وای فریم با هزینه کردن کمترین مبلغ ایدهای مناسب و مورد نیاز را ارائه میدهند تا شما مطمئن شوید که قبل از انجام پروژه اصلی خواسته شما عملی خواهد شد یا خیر.
۲_ بروز خلاقیت با انجام وای فریم
با توجه به انعطاف پذیر بودن وای فریم برای تمامی اعضای پروژه این بستر را فراهم میسازد تا با ارائه ایده و افکارشان باعث خلاقیت و شکوفایی شوند و در واقع وای فریم یک نقش الهام بخش و مهم را در رشد و توسعه پروژه فراهم میسازد.
۳_ ایجاد تغییرات در وبسایت
با وای فریم میتوانید تغییرات ساده مورد نظر خودتان را در قسمتهای مختلف وبسایت ایجاد کنید و آینده پروژه شما را با پیشرفت و رشد همراه میکند. ساده بودن کار با وای فریم باعث میشود که هر نوع تغییراتی را بتوان در آن ایجاد کرد.
۴_ بهتر نمایش دادن محتوای وبسایت
همه ما میدانیم که یکی از مهمترین بخشهای هر وبسایت محتوای آن است. اینکه شما چه محتوایی را در وبسایت خود قرار دهید تا بتواند به جذب مخاطب ختم شود از اهمیت بالایی برخوردار است. با استفاد از وای فریم میتوانید محتوایی با کیفیت و کاربر پسند تولید کنید تا کاربران زیادی را به سمت وبسایتتان سوق دهید.
نکات مهمی که در زمان طراحی وایر فریم باید به آنها توجه کنیم
- پیاده سازی طرح اولیه در وایر فریم
- استفاده کردن از رنگهای مناسب و زیاده روی نکردن در استفاده رنگها
- تحقیق کردن در مورد پروژه قبل از انجام دادن کار
- دقت داشته باشید که طرح نهایی که ارائه میدهید دارای پیچیدگی و شلوغی نباشد تا گیج کنند به نظر نیاید
- برای طراحی سعی کنید این کار را با مداد انجام دهید تا بعد از اشتباهی بتوانید آن را به درستی اطلاح کنید
- در پایان طراحی اگر این کار را با مداد و صفحات کاغذی انجام دادهاید، آن را به صورت صفحات دیجیتال و یا تصاویر jpg در آورید
- زمانی که طرح اولیه را طراحی کردید برسی کنید که چه تغییراتی میتواند باعث استفاده بهتر کاربر شود
- توجه داشته باشید که تمامی بخشهای طراحی را تا انتها پیش ببرید
- داشتن تمرکز و نداشتن عجله برای ارائه بهترین طرح
سخن پایانی
وایر فریم را یک طرح کلی مینامند که با استفاده از ابزارهای و نرم افزارهایی که در دسترس ما وجود دارد یک طرح مناسب و کاربردی را برای وبسایت مشخص خواهد کرد.


