- مقالات طراحی سایت
- طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو

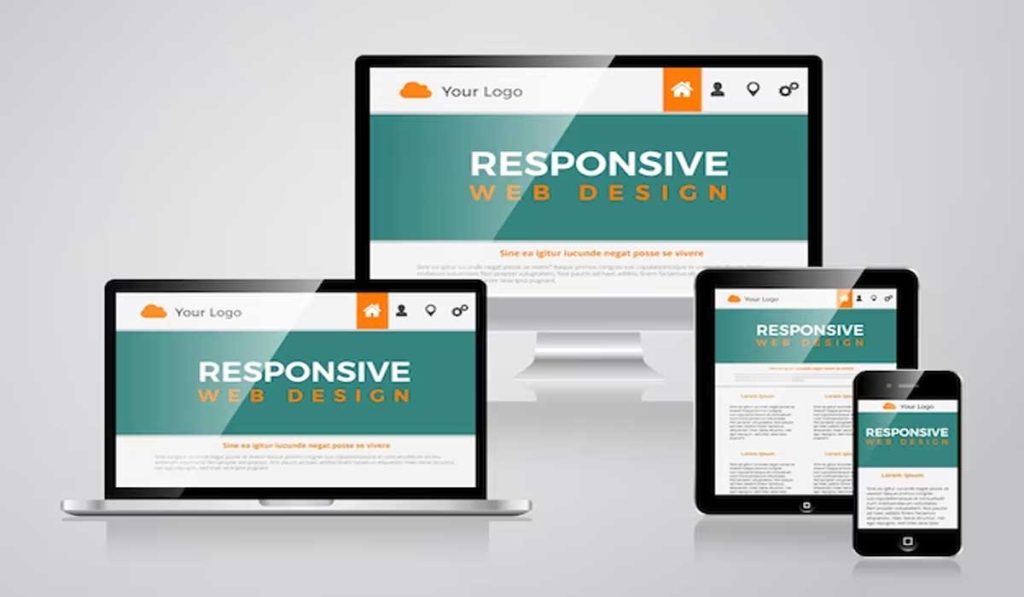
طراحی سایت ریسپانسیو به وبسایتی گفته میشود که امکان نمایش در تمامی دستگاههای هوشمند دیجیتال نظیر دسکتاپ، موبایل و تبلت را در هر سایز و ابعادی داشته باشد. در واقع زمانی که شما اقدام به ساخت سایت ریسپانسیو برای تجارت و کسبوکار خودتان میکنید، کاربران این امکان را دارند تا بدون اینکه هیچگونه تغییری در اندازه صفحه ایجاد شود، وبسایت شما را در رزولوشنهای دستگاههای مختلف مشاهده کنند.
با پیشرفت تکنولوژی در جوامع بشری کارها با دقت و کیفیت بالاتر انجام میشود. شما با گوشی موبایل یا لپتاپ میتوانید از طریق مرورگرها به هر آنچه که نیاز دارید دسترسی داشته باشید و تمام اطلاعات مورد نیاز خود را از طریق اینترنت دریافت کنید.
همیشه و همه جا این امکان وجود ندارد که ما برای کارهای اینترنتی و جستجو در وب از لپتاپ یا کامپیوتر استفاده کنیم، ولی تلفن همراه همیشه و در همه جا همراه ما است و میتوانیم کارهای اینترنتی خود را با گوشیهای هوشمند انجام دهیم. طراحی سایت ریسپانسیو موضوع مقالهی امروز ماست، پس برای آشنایی بیشتر با این نوع از وبسایتهای اینترنتی تا انتها با ما همراه باشید.

زمانی که برای خرید یا مطالعه مطلبی وارد یک وبسایت میشوید، بعد از اینکه وارد صفحه مورد نظر شدید، اجزا و المانهایی که در وبسایت وجود دارد به خوبی به شما نمایش داده نمیشود. در واقع این موضوع وقتی محتمل است که کاربر با موبایل و یا تبلت وارد سایت شود. مشکل اینگونه وبسایتها این است که به صورت Responsive طراحی و راهاندازی نشدهاند و قابلیت نمایش در هر اندازه و ابعادی را ندارند. به راستی اگر شما وارد سایتهایی شوید که قابلیت نمایش در هر اندازهای را ندارند، چه عکسالعملی از خودتان نشان میدهید؟
فهرست مطالب
Toggleقیمت طراحی سایت ریسپانسیو
قیمت طراحی سایت ریسپانسیو در مجموعه سایت با سئو، با نرخ مناسبی به کارفرمایان عزیز ارائه میشود. با توجه به اینکه تمامی مراحل طراحی، ساخت و راهاندازی وبسایت ریسپانسیو با استفاده از متخصصان توانمند مجموعه و بدون هیچ واسطهای انجام میشود، قیمت مصوب این وبسایت بین ۴ الی ۱۴ میلیون است که با توجه به امکانات و قابلیتهای وبسایت مشخص میگردد. توجه داشته باشید که اگر بنا به نیاز و خواسته کارفرما، از سیستم اختصاصی برای طراحی و ساخت وبسایت واکنشگرا استفاده شود، این پروژه قیمت بیشتر دارد. برای کسب اطلاعات بیشتر در این زمینه میتوانید با کارشناسان ما تماس بگیرید.
اهداف طراحی سایت ریسپانسیو
حتماً برای شما هم پیش آمده است که هنگام جستجو در اینترنت و بعد از وارد شدن به برخی از وبسایتها با استفاده از گوشی هوشمند، به مشکل برخورده کرده باشید، در واقع این امکان برایتان مهیا نیست تا به صورت واضح و درست به سایت مورد نظر دسترسی داشته باشید.

این موضوع نشان دهندهی این است که وبسایتها مورد نظر به صورت ریسپانسیو (واکنشگرا) طراحی نشده است و این امکان برای شما فراهم نیست تا به راحتی و به صورت کامل، به این وبسایت با استفاده از گوشی هوشمند دسترسی داشته باشید. طراحی سایت ریسپانسیو بهگونهای ساخته میشود تا کاربران بتواند بدون هیچگونه مشکلی و از طریق هر پلتفرم و رزولیشن، وبسایت را در ابعاد گوناگونی مشاهده کنند. در ادامه به اهداف مهم طراحی سایت ریسپانسیو اشاره کنیم:
- طراحی سایت ریسپانسیو تجارت شما را به خوبی در معرض دید فشر زیادی از کاربران اینترنتی قرار میدهد.
- درصد رضایت کاربران از وبسایت بالا میرود.
- نمایش وبسایت در هر ابعادی، باعث قرار گرفتن در لیست بالای نتایج میشود.
- با ساخت سایت ریسپانسیو کسبوکار شما به شکل بهتری در وب نمایش داده میشود، به همین دلیلی به برند شدت تجارت شما کم میکند.
چرا به طراحی سایت ریسپانسیو نیاز دارید؟
طراحی سایت ریسپانسیو به تکنولوژی گفته میشود که هر وبسایتی که با این قابلیت راهاندازی شود، برای نمایش دادن تمامی المانهای مختلف، سازگاری دارد. در واقع سایتهایی که از قابلیت ریسپانسیو برخوردار هستند امکان نمایش دادن با هر نوع وسیله دیجیتال هوشمندی را در هر ابعادی دارند. وبسایتهای واکنشگرا این توانایی را دارند که هر زمانی کاربران با موبایل، تبلت و کامپیوتر وارد وبسایت شدند، بدون هیچگونه مشکلی تمامی بخشهای سایت را به آنها نمایش میدهد.

زمانی که یک وبسایت به صورت واکنشگرا طراحی و راهاندازی میشود، دیگر نیاز نیست تا سایتهای اختصاصی برای هر گجت در بازار طراحی شود. در طراحی ریسپانسیو ساختار لایههای وبسایت به صورت شناور ساخته میشود. این قابلیت سبب میشود تا سایز صفحه، عرض صفحه و متنی که در صفحه سایت قرار دارد در تمامی ابعاد و به خوبی تنظیم شوند. تمامی این فرآیند به صورت خودکار انجام میشود.
قدمت طراحی سایت ریسپانسیو
وقتی که گوگل در سال ۲۰۱۲ نظرش را در مورد سایتهایی که کاربران آنها را دوست دارند اعلام کرد، طراحان وبسایت تصمیم گرفتند که از تکنولوژی responsive برای ساخت و راهاندازی وبسایت استفاده کنند، در واقع در آن زمان بود که طراحی سایت ریسپانسیو فراگیر شد. استفاده از این قابلیت سبب شد تا وبسایتهای اینترنتی بدون هیچگونه مشکلی در کامپیوتر، تبلت و گوشی هوشمند به خوبی و باکیفیت بالایی نمایش داده شوند.
تفاوت سایتهای ریسپانسیو با سایتهای معمولی

وقتی که شما وارد سایتی میشوید و عرض مرورگر خود را کم و زیاد میکنید، در این حالت اگر وبسایت ریسپانسیو باشد با توجه به کوچک و بزرگ کردن صفحه نمایش، اندازه و چیدمان المانهای آن تغییر میکند بهگونهای که اسکرول افقی اتفاق نمیافتد؛ اما وقتی که وبسایت واکنشگرا نباشد برای قسمتهای چپ و راست و تمام المانهای سایت باید از اسکرول افقی استفاده کرد تا بتوان به خوبی و در هر ابعادی وبسایت را تماشا کرد. طراحی سایت ریسپانسیو امکان مشاهده آسان و راحت در هر زاویهای را برای کاربران فراهم میکند.
تاثیر طراحی سایت ریسپانسیو در نتایج جستجو
با توجه به اینکه در طراحی سایت ریسپانسیو کاربران میتوانند از طریق گوشی هوشمند و با هر ابعادی وبسایت را مشاهده کنند، گوگل نیز رسما اعلام کرد که این قابلیت را توصیه میکند و اولویت را به وبسایتهایی میدهد که به صورت واکنشگرا طراحی شده باشند. سایتهای ریسپانسیو با توجه به ساختاری که دارند از لینک دهی مناسب، اشتراک گذاری و تعامل خوبی برخوردار هستند که این عامل برای گوگل اهمیت زیادی دارد.

مزایای طراحی سایت ریسپانسیو
همانگونه که اشاره کردیم، طراحی سایت واکنشگرا از اهمیت زیادی برای موتورهای جستجو برخوردار است و هر وبسایتی از قابلیت ریسپانسیو برخوردار باشد و اصول سئو سایت را به خوبی پیادهسازی کند، در لیست بالای نتایج جستجو به کاربران نمایش داده میشود، برای اینکه با وبسایت ریسپانسیو بیشتر آشنا شوید در ادامه به بررسی مهمترین مزایای آن میپردازیم:
نرخ کلیک بالا در طراحی سایت ریسپانسیو
به دلیل اینکه کاربران به راحتی میتوانند صفحات سایت ریسپانسیو را مشاهده کنند، این عامل باعث میشود که سایت با افزایش بازدید مواجه شود. این وضعیت را موتورهای جستجوگر دوست دارند که از اهمیت بالایی در بین آنها برخوردار است.

صرفهجویی در هزینه
طراحی سایت ریسپانسیو از نظر قیمتی نیز بهصرفه است زیرا این وبسایت برای نمایش در گوشیهای هوشمند، نیاز ندارد از سخت افزار خاصی استفاده کند. در واقع به دلیل ریسپانسیو بودن این وبسایت در گوشیهای هوشمند به راحتی قابل نمایش است و با هر ابعاد و سایزی رویت میشود.
صرفهجویی در زمان
وقتی که یک وبسایت در قالب ریسپانسیو طراحی و راهاندازی میشود این امکان را دارد که در سایزهای مختلف به خوبی نمایش داده شود و در زمان کاربران به شدت صرفهجویی میشود، این نشاندهندهی ارزشمند بودن سایت واکنشگرا است.
رقابت و پیشی گرفتن از رقبا

با توجه به اینکه طراحی سایت ریسپانسیو هنوز در بین عموم افراد جا نیفتاده است و بسیاری از سایتها از این امکان برخوردار نیستند، شما میتوانید با راهاندازی وبسایت واکنشگرا گوی سبقت را از رقبایتان بروباید و به کاربرانتان اعلام کنید که با توجه به اینکه وبسایت امکان نمایش در تمامی ابعاد را دارد، شما در صنف خود حرفهای هستید.
جلوگیری از محتوای تکراری
اگر شما برای کسبوکارتان مجبور باشید که از دو نسخه وبسایت یکی برای گوشی هوشمند و دیگری برای کامپیوتر استفاده کنید، به مشکلاتی بر میخورید. رباتهایی وجود دارند که هر چند وقت یکبار برای بررسی به وبسایت شما سر میزنند و با مواجه شدن محتوای تکراری که هم در کامپیوتر رویت میشود و هم در نسخه موبایل، این کار را خلاف دانسته و شما را جریمه میکنند. نگران نباشید زیرا میتوانید با طراحی سایت ریسپانسیو این مشکل را به راحتی حل کنید و بدون هیچگونه محدودیتی، محتوای وبسایتتان را در نسخهی کامپیوتر و موبایل به کاربران نمایش دهید.
انعطافپذیری بالا در طراحی سایت ریسپانسیو

زمانی که قرار است یک سایت واکنشگرا راهاندازی کنید این امکان برای شما وجود دارد تا با توجه به سلیقه خودتان، بخشهایی را برای نمایش و عدم نمایش المانهای سایت در نظر بگیرید. به عنوان مثال اگر شما اقدام به راهاندازی نرمافزارهای ios و یا اندروید برای وبسایتتان کردهاید، میتوانید نحوهی نمایش دادن سایت را در موبایل و تبلت تنظیم کنید و با این کار کاربران وبسایتتان را تشویق کنید تا از نرمافزارهای مورد نظر استفاده کنند.
در بازاریابی اینترنتی نقش مهمی را ایفا میکند
زمانی که یک کمپین بازاریابی راهاندازی میشود یکی از شاخصهای کلیدی که باید به همراه داشته باشد، نرخ تبدیل بالای آن است. نرخ تبدیل به این معنی است که چه تعداد از بازدیدکنندگان وبسایت تبدیل به مشتریان واقعی شدهاند که اگر این نرخ کم باشد، مشکلات زیادی را برای وبسایت ایجاد میکند.

از عمده دلایل مهمی که سبب میشود تا نرخ تبدیل یک وبسایت پایین آید، نداشتن رضایت کافی کاربران و مشتریان است که دلیل اصلی آن هم این است که کاربران قادر نیستند تا با هر وسیله دیجیتالی هوشمندی از امکانات وبسایت استفاده کنند. زمانی که سایت شما به صورت ریسپانسیو طراحی و راهاندازی شده باشد کاربران در اوقاتی که در وبسایت شما حضور دارند، احساس خوبی را تجربه میکنند که به سبب این رضایت، نرخ بازدید و ترافیک وبسایت بالا میرود و جایگاه شما را در لیست نتایج جستجو ارتقاء میدهد. در واقع وبسایت شما در صفحه اول گوگل به کاربران نمایش داده میشود که این بهترین خبر برای هر مدیر وبسایتی محسوب میشود.
پویایی وبسایت ریسپانسیو
زمانی که یک وبسایت به صورت واکنشگرا طراحی شده باشد، میتواند کلیه اجزا را در قالب کوچکی به کاربران نمایش دهد. این موضوع به این خاطر اهمیت دارد که اگر یک کاربر وارد وبسایت شما شود و به خدمات سایت دسترسی بهتری داشته باشد، امکان تبدیل شدن وی به مشتری افزایش مییابد. سایتهایی که به صورت ریسپانسیو طراحی شدهاند، تمامی محتواهای آنها در هر ابعاد و اندازهای برای تمامی کاربران قابل مشاهده است، مثلا اگر یک کاربر با یک تبلت 9 اینچی وارد وبسایت شما شود، تمامی محتوا و اجزای سایت درست متناسب با تبلت کاربر به او نمایش داده میشود.

مرحله طراحی سایت ریسپانسیو در مجموعه سایت با سئو
مرحله اول: اولین مرحله برای ساخت سایت ریسپانسیو، مشاوره کارشناسان مجموعه با کارفرما میشود.
مرحله دوم: حالا نوبت به ساخت طرح اولیه وبسایت است.
مرحله سوم: طرح اولیه سایت ریسپانسیو توسط کارفرما مورد بازبینی قرار میگیرد.
مرحله چهارم: ساخت طرح نهایی وبسایت
مرحله پنجم: کارفرما به همراه تیم فنی اقدام به بازبینی و بررسی طرح نهایی وبسایت ریسپانسیو میکنند.
مرحله ششم: راهاندازی و ایندکس سایت
مرحله هفتم: طراحی سایت ریسپانسیو توسط تیم فنی به مدت ۱ سال از پشتیبانی رایگان برخوردار میباشد.
مدتزمان ساخت سایت ریسپانسیو

برای ساخت سایت ریسپانسیو با cms وردپرس، بین ۱۰ الی ۱۵ روز کاری زمان نیاز است در صورتی که اگر کارفرما با توجه به نیازی که دارد، تمایل به استفاده از تکنولوژی اختصاصی برای ساخت سایت داشته باشد، به مدتزمان بیشتری نیاز است. متخصصان فنی ما سر موعد مشخص دسترسی وبسایت را در اختیار شما قرار میدهند تا تجارت اینترنتی خودتان را هر چه زودتر شروع کنید.
سخن پایانی
با توجه به اینکه چند سالی از روی کار آمدن وبسایتهای ریسپانسیو میگذرد و این قابلیت طرفداران زیادی دارد، سایتهای زیادی را مشاهده میکنیم که هنوز از تکنولوژی واکنشگرا استفاده نمیکنند که مطمئناً در روند موفقیت و خدماترسانی به کاربران دچار ضعفهایی هستند. با طراحی سایت ریسپانسیو میتوانید نظر کاربران زیادی را به خود جلب نمایید زیرا کار کردن با سایت واکنشگرا راحتتر است، در واقع این عامل رضایت کاربران را به دنبال دارد و در نتیجه گوگل نمرات مثبتی را به شما میدهد که مساوی است با رتبه بالا در صفحه نتایج جستجوی.
امروزه طراحی سایت ریسپانسیو به یک ضرورت تبدیل شده است که اگر وبسایتی از این تکنولوژی دور باشد، درصد زیادی از کاربران خود را از دست میدهد. برای کسب اطلاعات بیشتر در این زمینه میتوانید با کارشناسان ما تماس بگیرید تا شما را به خوبی راهنمایی کنند..


